#️⃣왜? 스킨을 변경하려고 했나?
티스토리를 처음 시작할 때 기본 스킨인 오디세이 스킨으로 시작했었다. 그 이유는 디자인이 깔끔했기 때문이다. 하지만 사용하다 보니 이런 기능, 저런 기능들을 추가하고 싶어졌다. 애드센스 광고도 넣고, TOC 자동 목자 기능, 프로그레스 바 기능, 사이드바 고정 등등.. 포스팅하지 않은 내용도 있지만 수정한 부분이 그래도 많이 있었다.
하지만 이런 기능을 계속 붙이다보니.. 어느 순간 내 블로그가 지저분한 느낌이 들었다. 그리고 또 한 가지 본래에도 광고 클릭률이 적긴 하지만 계속 떨어지고 있다는 점. 그리고 글의 노출도 점점 떨어지는 것 같아서 스킨을 변경해야겠다는 마음이 들었다. (사실 디자인이 제일 문제였다ㅠ)
변경하려고 이곳 저곳 검색하다 보니 스킨을 변경하면 안 좋다는 이야기를 봤는데 딱히 엄청나게 수익이 나는 블로그도 아니고 유입수도 많지 않은 블로그여서 이용자 스킨 중 개발자스러운 스킨인 정상우 님의 hELLO 스킨을 고르게 되었다. 그럼 내가 적용한 스킨 변경 방법부터 체크했던 사항을 정리해보고자 한다. 시작해보자!
1️⃣티스토리 스킨변경 방법
1.1 기본 스킨 백업하기
스킨을 변경하기에 앞서 현재 적용 중인 스킨을 백업해 두는 것이 좋다. 만약 스킨을 변경하였다가 잘못되었을 경우를 대비하기 위해서 백업을 해두는 것이 좋다. 아래 스크린 샷은 변경하고 캡처한 이미지라 사용 중인 스킨이 hELLO로 나오고 있는데 아무튼 기존 스킨에서 [보관] 버튼을 누르면 스킨 보관함에 저장된다. 무조건 백업해두자!

1.2 이용자 제작 스킨 적용 하기
우선 블로그 관리자 페이지에 접속해준다. 우측 상단에 [스킨] > [이용자 제작 스킨] > [hELLO 3.6.1] 버전을 찾은 후 배포 사이트 보기를 클릭해준다. 그리고 스킨을 다운로드하면 된다. 적용 방법은 해당 사이트에 자세히 기재되어 있으니 참고하여 적용하면 된다.


hELLO 티스토리 스킨을 소개합니다.
hELLO hELLO 스킨은 본래 기능의 많이 없었다가, 최근 반응이 나쁘지 않아서 여러 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기능과
pronist.dev
2️⃣스킨 변경 시 체크사항 및 수정사항
2.1 기존 스킨에 적용해 두었던 소스코드 확인
일단 스킨을 변경하고 나면 기존 스킨에 적용해두었던 소스코드는 모두 지워지게 된다. 그렇기 때문에 내가 적용했던 소스코드들은 복사해서 새로운 스킨에 적용해 주어야 한다. 아마 가장 많이 수정한 부분이 <head>~</head> 소스에 코드일 것이다. 그럼 어떤 부분을 복사하면 될까?
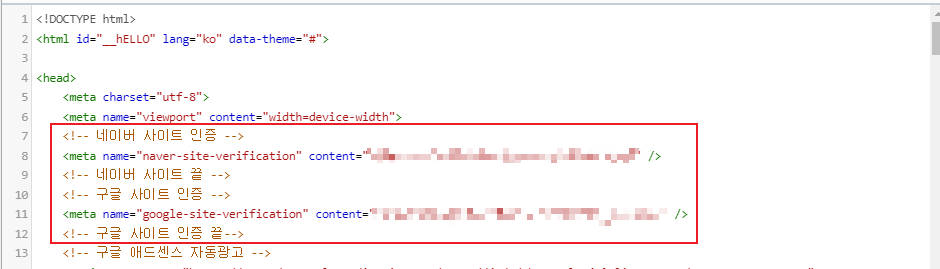
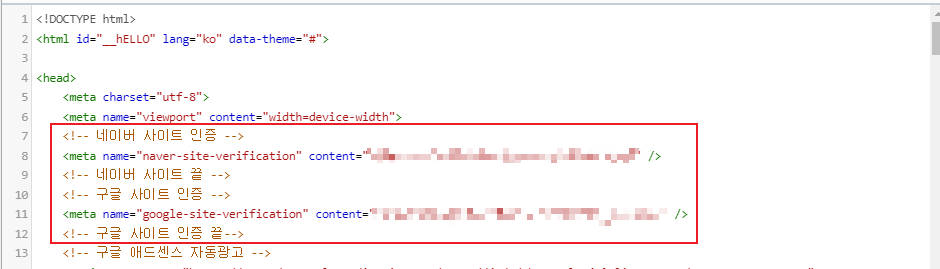
2.1.1 사이트 인증을 위한 <meta> 태그
<meta> 태그를 복사해서 새로 적용한 스킨에 넣어준다. 만약 해당 메타테그들을 html 소스에 직접 적용하지 않고 티스토리 플러그인인 '메타 태그 등록'을 이용했다면 그대로 두어도 된다.

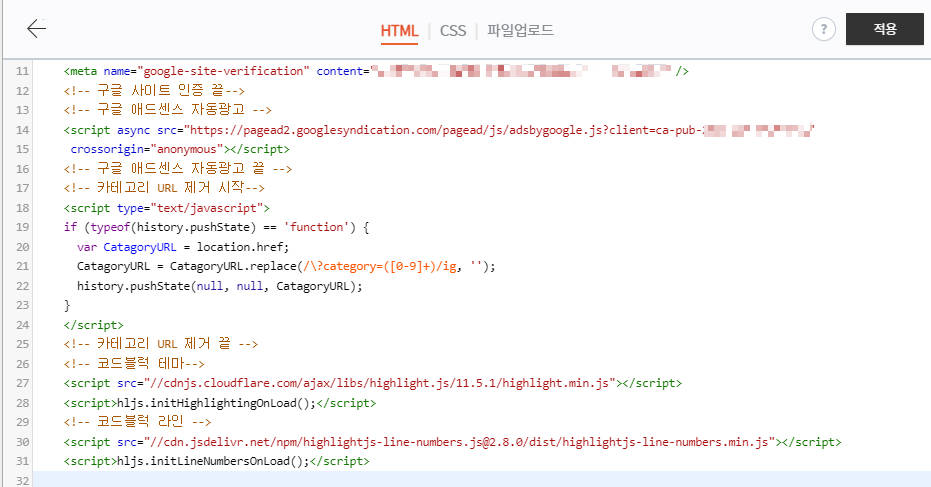
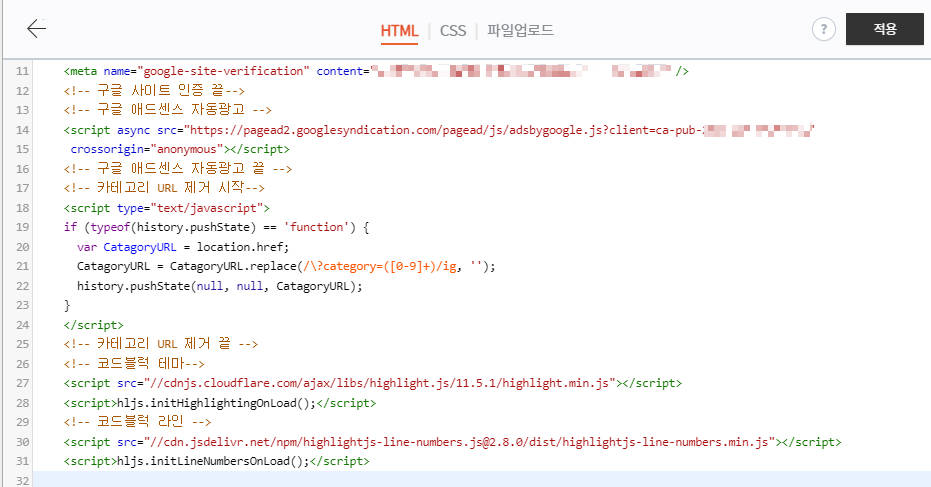
2.1.2 그 외 <head> 영역에 적용한 <script> 문
가장 중요한 구글 애드센스 자동 광고 스크립트부터 카테고리 URL제거 등 기존에 적용했던 것들을 그대로 적용해 주었다. 참고로 이전에 직접 수정했거나 추가한 소스코드들은 주석 문으로 표기해두었다. 그래야 나중에 코드를 볼 때도 찾기 쉽기 때문이다.
아! 그리고 해당 스킨은 코드 블록 테마가 내장되어 있는 스킨이라고 한다. 그런데도 스크립트 코드를 넣은 이유는 코드블럭 라인 스크립트를 적용하기 위해서 넣어두었다. 저걸 빼면 라인이 나오지 않길래.. 아무튼 내가 적용한 스크립트 문도 모두 복사해서 새로운 스킨에 적용해준다.

2.2 기존 스킨에 적용해 두었던 애드센스 수동 광고 소스코드 확인
기존 스킨에서 구글 애드센스 광고를 자동이 아닌 수동으로 넣은 영역들이 있다. 해당 부분은 그래도 수익이 가장 많이 나는 영역들이라 변경된 스킨에도 동일하게 적용해 주었다. 적용방법은 아래와 같다.
2.2.1 글 본문 상단 수동광고 2개 코드 적용
예전에 본문 상단에 애드센스 광고 2개를 노출하는 방법을 포스팅한 적이 있다. 해당 광고 영역은 많지는 않지만 그래도 수익이 조금 나오는 영역이라 꼭 넣어주어야 했다. 그래서 스킨을 변경해도 적용해 주었다. 우선 변경한 스킨에서
티스토리를 처음 시작할 때 기본 스킨인 오디세이 스킨으로 시작했었다. 그 이유는 디자인이 깔끔했기 때문이다. 하지만 사용하다 보니 이런 기능, 저런 기능들을 추가하고 싶어졌다. 애드센스 광고도 넣고, TOC 자동 목자 기능, 프로그레스 바 기능, 사이드바 고정 등등.. 포스팅하지 않은 내용도 있지만 수정한 부분이 그래도 많이 있었다. 하지만 이런 기능을 계속 붙이다보니.. 어느 순간 내 블로그가 지저분한 느낌이 들었다. 그리고 또 한 가지 본래에도 광고 클릭률이 적긴 하지만 계속 떨어지고 있다는 점. 그리고 글의 노출도 점점 떨어지는 것 같아서 스킨을 변경해야겠다는 마음이 들었다. (사실 디자인이 제일 문제였다ㅠ) 변경하려고 이곳 저곳 검색하다 보니 스킨을 변경하면 안 좋다는 이야기를 봤는데 딱히 엄청나게 수익이 나는 블로그도 아니고 유입수도 많지 않은 블로그여서 이용자 스킨 중 개발자스러운 스킨인 정상우 님의 hELLO 스킨을 고르게 되었다. 그럼 내가 적용한 스킨 변경 방법부터 체크했던 사항을 정리해보고자 한다. 시작해보자! 스킨을 변경하기에 앞서 현재 적용 중인 스킨을 백업해 두는 것이 좋다. 만약 스킨을 변경하였다가 잘못되었을 경우를 대비하기 위해서 백업을 해두는 것이 좋다. 아래 스크린 샷은 변경하고 캡처한 이미지라 사용 중인 스킨이 hELLO로 나오고 있는데 아무튼 기존 스킨에서 [보관] 버튼을 누르면 스킨 보관함에 저장된다. 무조건 백업해두자! 우선 블로그 관리자 페이지에 접속해준다. 우측 상단에 [스킨] > [이용자 제작 스킨] > [hELLO 3.6.1] 버전을 찾은 후 배포 사이트 보기를 클릭해준다. 그리고 스킨을 다운로드하면 된다. 적용 방법은 해당 사이트에 자세히 기재되어 있으니 참고하여 적용하면 된다. hELLO 티스토리 스킨을 소개합니다. hELLO hELLO 스킨은 본래 기능의 많이 없었다가, 최근 반응이 나쁘지 않아서 여러 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기능과 pronist.dev 일단 스킨을 변경하고 나면 기존 스킨에 적용해두었던 소스코드는 모두 지워지게 된다. 그렇기 때문에 내가 적용했던 소스코드들은 복사해서 새로운 스킨에 적용해 주어야 한다. 아마 가장 많이 수정한 부분이 <head>~</head> 소스에 코드일 것이다. 그럼 어떤 부분을 복사하면 될까? <meta> 태그를 복사해서 새로 적용한 스킨에 넣어준다. 만약 해당 메타테그들을 html 소스에 직접 적용하지 않고 티스토리 플러그인인 '메타 태그 등록'을 이용했다면 그대로 두어도 된다. 가장 중요한 구글 애드센스 자동 광고 스크립트부터 카테고리 URL제거 등 기존에 적용했던 것들을 그대로 적용해 주었다. 참고로 이전에 직접 수정했거나 추가한 소스코드들은 주석 문으로 표기해두었다. 그래야 나중에 코드를 볼 때도 찾기 쉽기 때문이다. 아! 그리고 해당 스킨은 코드 블록 테마가 내장되어 있는 스킨이라고 한다. 그런데도 스크립트 코드를 넣은 이유는 코드블럭 라인 스크립트를 적용하기 위해서 넣어두었다. 저걸 빼면 라인이 나오지 않길래.. 아무튼 내가 적용한 스크립트 문도 모두 복사해서 새로운 스킨에 적용해준다. 기존 스킨에서 구글 애드센스 광고를 자동이 아닌 수동으로 넣은 영역들이 있다. 해당 부분은 그래도 수익이 가장 많이 나는 영역들이라 변경된 스킨에도 동일하게 적용해 주었다. 적용방법은 아래와 같다. 예전에 본문 상단에 애드센스 광고 2개를 노출하는 방법을 포스팅한 적이 있다. 해당 광고 영역은 많지는 않지만 그래도 수익이 조금 나오는 영역이라 꼭 넣어주어야 했다. 그래서 스킨을 변경해도 적용해 주었다. 우선 변경한 스킨에서 를 찾고 그 위에 넣어주었다. 그랬더니 바로 노출 완료! .📌본문 상단에 광고 2개 넣는 방법이 궁금하다면?👇 티스토리 애드센스 본문상단 광고 2개 넣기 요즘 티스토리 블로그 꾸미기에 빠져서 이것저것 구글링 하고 있다. 시장조사(?)도 할겸 다른 분들은 어떻게 블로그를 관리하는지 알아보려고 이곳저곳 막 돌아다닌다. 몇 군데 돌아다니다 보니 s-bug.tistory.com 본문 하단에 나타나는 멀티플렉스 광고(일치하는 콘텐츠)는 변경된 스킨에서 </footer> 밑에 추가해주었다. 기존에는 다른 곳에 넣었었는데 넣고 싶은 곳을 찾아서 적당한 위치에 넣어주면 된다. 위치를 찾는 방법은 본문 화면에서 F12를 눌러 개발자 모드로 들어가면 해당 영역에 html 소스코드들을 볼 수 있다. 역시나 적용하자마자 노출 완료! 기존 포스팅에서 컬럼수는 3 => 4로 변경해주었다. 📌 멀티플렉스 광고 넣는 방법이 궁금하다면?👇 티스토리 애드센스 멀티플렉스 광고 적용하기 (feat. 일치하는 콘텐츠) 안녕하세요. 오랜만에 글을 쓰는 것 같네요 ㅠ 그래도 글쓰는건 꾸준히 써야 하는데 쉽지가 않네요 ㅠ 그래도 노력.. 해볼게요! 아무튼 오늘은 티스토리 애드센스 멀티플렉스 광고 적용하는 방 s-bug.tistory.com 기존 스킨에서 사이드바에 수동 광고를 설정했었다. 해당 부분은 할지 말지 고민을 많이 했었는데 그래도 그냥 넣어두었다. 스킨을 변경하고 나면 사이드바도 초기화된다. 그래서 기존에 사용자 모듈로 저장해둔 사이드바 광고를 추가해주었다. 적용하고 나니 역시 바로 노출되었다. 📌 사이드바 광고 넣는 방법이 궁금하다면?👇 티스토리 애드센스 광고 설정방법 (feat. 사이드바 수동설정) 드디어 애드센스 승인이 되었다! 신청한 지 4일 만에 된 것 같다! 애드센스를 신청하고 설정하기 위해 이곳저곳 검색해봤었는데 애드 고시라고 할 만큼 어렵다고 하던데 요즘엔 그렇지 않은가 s-bug.tistory.com 위에서 사이트 <meta> 태그를 제대로 복사 붙여 넣기를 해주었다면 괜찮지만 혹시나 제대로 되지 않았을 수 있으니 확인해주는 게 좋다. 그리고 사실 이 부분은 스킨을 변경하면 사이트맵을 다시 제출해야 된다 안 해도 된다 라는 글들이 많이 있었다. 사이트 구조가 변경되서 라고 하는데.. 크게 변경된게 없다면 안해도 되는 것 같지만 그래도 혹시 모르니 한 번씩 접속해서 유효성 검사를 해주는 게 좋을 것 같다. 결론부터 말하자면 개인적으로 추천하는 쪽이다. 사실 아직 스킨 변경 한지 7일밖에 되지 않았고 글의 개수도 적지만 그래도 스킨을 변경하 고나니 뭔가 글도 열심히 쓰고 싶은 마음이 생긴다 :D 그리고 유입과 수입도 조금씩 늘고 있는 기분(?)이다. 앞으로도 열심히 포스팅해야겠다! 1일 1포스팅을 위해! #️⃣왜? 스킨을 변경하려고 했나?
1️⃣티스토리 스킨변경 방법
1.1 기본 스킨 백업하기

1.2 이용자 제작 스킨 적용 하기


2️⃣스킨 변경 시 체크사항 및 수정사항
2.1 기존 스킨에 적용해 두었던 소스코드 확인
2.1.1 사이트 인증을 위한 <meta> 태그

2.1.2 그 외 <head> 영역에 적용한 <script> 문

2.2 기존 스킨에 적용해 두었던 애드센스 수동 광고 소스코드 확인
2.2.1 글 본문 상단 수동광고 2개 코드 적용

2.2.2 글 본문 하단 멀티플렉스 광고 코드 적용

2.2.3 사이드바 수동 광고 적용

2.3 네이버 웹마스터 도구, 구글 서치 콘솔 등 검색엔진 확인
3️⃣스킨 변경 추천한다? 아니면 비추천이다?


.📌본문 상단에 광고 2개 넣는 방법이 궁금하다면?👇
티스토리 애드센스 본문상단 광고 2개 넣기
요즘 티스토리 블로그 꾸미기에 빠져서 이것저것 구글링 하고 있다. 시장조사(?)도 할겸 다른 분들은 어떻게 블로그를 관리하는지 알아보려고 이곳저곳 막 돌아다닌다. 몇 군데 돌아다니다 보니
s-bug.tistory.com
2.2.2 글 본문 하단 멀티플렉스 광고 코드 적용
본문 하단에 나타나는 멀티플렉스 광고(일치하는 콘텐츠)는 변경된 스킨에서 </footer> 밑에 추가해주었다. 기존에는 다른 곳에 넣었었는데 넣고 싶은 곳을 찾아서 적당한 위치에 넣어주면 된다. 위치를 찾는 방법은 본문 화면에서 F12를 눌러 개발자 모드로 들어가면 해당 영역에 html 소스코드들을 볼 수 있다. 역시나 적용하자마자 노출 완료! 기존 포스팅에서 컬럼수는 3 => 4로 변경해주었다.

📌 멀티플렉스 광고 넣는 방법이 궁금하다면?👇
티스토리 애드센스 멀티플렉스 광고 적용하기 (feat. 일치하는 콘텐츠)
안녕하세요. 오랜만에 글을 쓰는 것 같네요 ㅠ 그래도 글쓰는건 꾸준히 써야 하는데 쉽지가 않네요 ㅠ 그래도 노력.. 해볼게요! 아무튼 오늘은 티스토리 애드센스 멀티플렉스 광고 적용하는 방
s-bug.tistory.com
2.2.3 사이드바 수동 광고 적용
기존 스킨에서 사이드바에 수동 광고를 설정했었다. 해당 부분은 할지 말지 고민을 많이 했었는데 그래도 그냥 넣어두었다. 스킨을 변경하고 나면 사이드바도 초기화된다. 그래서 기존에 사용자 모듈로 저장해둔 사이드바 광고를 추가해주었다. 적용하고 나니 역시 바로 노출되었다.

📌 사이드바 광고 넣는 방법이 궁금하다면?👇
티스토리 애드센스 광고 설정방법 (feat. 사이드바 수동설정)
드디어 애드센스 승인이 되었다! 신청한 지 4일 만에 된 것 같다! 애드센스를 신청하고 설정하기 위해 이곳저곳 검색해봤었는데 애드 고시라고 할 만큼 어렵다고 하던데 요즘엔 그렇지 않은가
s-bug.tistory.com
2.3 네이버 웹마스터 도구, 구글 서치 콘솔 등 검색엔진 확인
위에서 사이트 <meta> 태그를 제대로 복사 붙여 넣기를 해주었다면 괜찮지만 혹시나 제대로 되지 않았을 수 있으니 확인해주는 게 좋다. 그리고 사실 이 부분은 스킨을 변경하면 사이트맵을 다시 제출해야 된다 안 해도 된다 라는 글들이 많이 있었다. 사이트 구조가 변경되서 라고 하는데.. 크게 변경된게 없다면 안해도 되는 것 같지만 그래도 혹시 모르니 한 번씩 접속해서 유효성 검사를 해주는 게 좋을 것 같다.
3️⃣스킨 변경 추천한다? 아니면 비추천이다?
결론부터 말하자면 개인적으로 추천하는 쪽이다. 사실 아직 스킨 변경 한지 7일밖에 되지 않았고 글의 개수도 적지만 그래도 스킨을 변경하 고나니 뭔가 글도 열심히 쓰고 싶은 마음이 생긴다 :D 그리고 유입과 수입도 조금씩 늘고 있는 기분(?)이다. 앞으로도 열심히 포스팅해야겠다! 1일 1포스팅을 위해!

