안녕하세요.
오늘은 티스토리 오디세이 스킨 progress bar 설정하는 방법에 대해 알아보려고 한다. 다른 분들의 티스토리를 돌아다니다 보면 스크롤을 내리면서 콘텐츠를 읽다 보면 익스플로러 상단에 상태바가 쭈욱 움직이는 게 보인다. 요건 과연 어떻게 구현하면 가능할까 라는 궁금점에 알아보게 되었고, 생각보다 간단하게 적용했다.
그럼 어떻게 하는지 알아보자.

1. 진행바(Progress bar)는 무엇일까?
우선 Progress bar란 아래와 같이 본문에서 스크롤을 아래로 내리거나 올릴 때 내가 이 글을 얼마나 읽었는지 표시해주는 기능이다. 만약 글을 끝까지 읽게 되면 bar가 전부 차게 되고, 중간 정도 읽었다면 절반 정도 차게 되어 해당 글을 어디까지 읽고 얼마나 남았는지 알 수 있다.
그럼 이 기능은 어떻게 구현해야 할까?

2. 진행바(Progress bar) 티스토리에 적용하기
2.1 코드 복사하기
우선 아래의 코드를 복사해 준다.
아래 코드는 jQuery코드이며, 이미 작성된 코드를 가져와서 티스토리에 적용하려고 한다.
이 코드만 있으면 모바일에서도 PC에서도 progress bar를 사용할 수 있다.
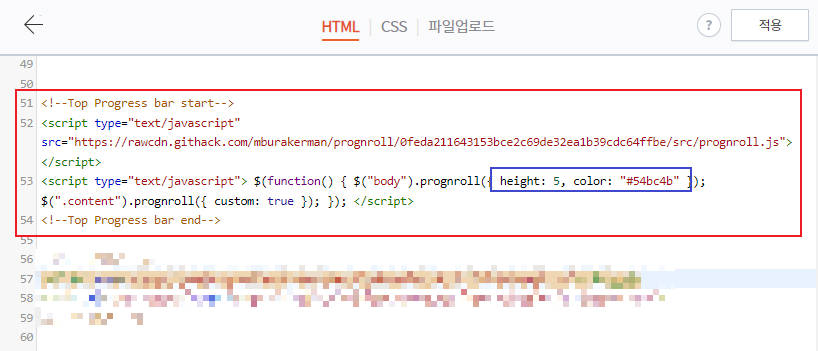
<!--Top Progress bar start-->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js"></script>
<script type="text/javascript">
$(function() { $("body").prognroll({ height: 5, color: "#54bc4b" }); $(".content").prognroll({ custom: true }); }); </script>
<!--Top Progress bar end-->
2.2 티스토리 스킨설정
블로그 관리 홈 > 스킨 편집 > HTML 수정으로 들어간 뒤, HTML 소스 <head> </head> 사이에 넣고 적용을 눌러주면 바로 적용된다. 여기서 만약 bar의 크기와 색상을 변경하고 싶다면 아래 파란색 박스 부분 height와 color부분을 수정해주면 된다.

❓코드를 설정했는데 나타나지 않는다?
처음에 적용했을 때 노출되지 않았다. 대체 왜 노출이 되지 않을까?
그 이유는 사이드바 고정 소스 때문이었다. 일전에 사이드바 고정하는 방법을 올렸었는데 해당 코드 때문이었다.
아마 postion: sticky 설정을 하면서 wrap 부분에 height 값을 100% 주었기 때문인거 같다.
아무튼 .. 이전에 추가했떤 코드를 삭제하니 progress bar가 정상적으로 노출되었다, 분명 같이 사용할 수 있는 방법이 있을 것 같은데.. 그 부분은 좀 더 찾아봐야겠다 ㅠ
티스토리 오디세이 스킨 css 사이드바 고정하기
PC에서 티스토리 블로그에 글을 읽을 때 사이드바가 계속 따라다니는 걸 볼 수 있다. 대체 왜? 사이드바를 따라다니게 하는 걸까? 그 이유는 애드센스 광고를 사이드에 넣고 고정을 시키면 글을
s-bug.tistory.com
