클론 코딩을 하다 보면 HTML과 CSS 코드를 언제 다 쳐야 하나 싶을 때가 있다. 좀 더 간결하고 빠르게 입력할 수 있는 방법은 없을까? 검색하던 중 Emmet 기능에 대해 알게 되었다. 다행히 사용하고 있는 에디터인 VS Code에 내장되어 있다. 물론 VS Code 이외에 다른 에디터들에도 내장되어 있다고 한다.
https://code.visualstudio.com/docs/editor/emmet
Emmet in Visual Studio Code
Using Emmet abbreviations inside Visual Studio Code.
code.visualstudio.com
대체 어떻게 사용해야 할까? 그럼 간단하게 작성방법에 대해 알아보자.

HTML 에밋 단축키
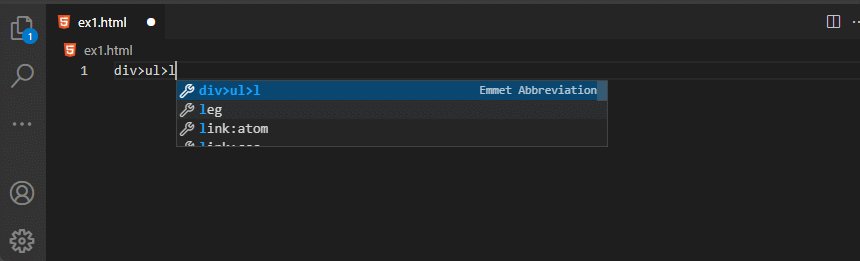
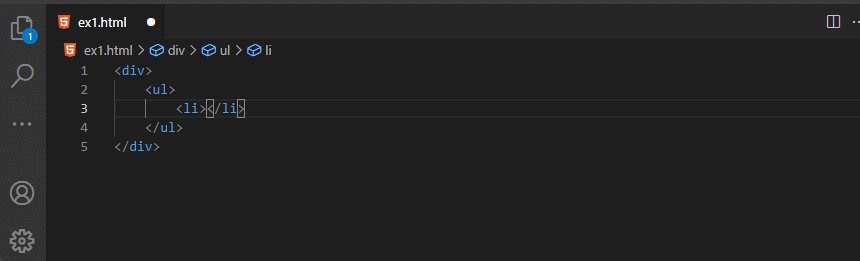
① > : 자식 구조를 만들 때 사용
div>ul>li
② + : 형제 구조를 만들 때 사용
div+div+h2
③ ^ : 자식에서 부모로 올라갈 때 사용
div>h1>ul>li+span^ul
④ * : 여러개 반복할 때 사용
div>ul>li*5
⑤ () : 묶어서 사용, 곱하기할 때 사용
div>(ul>li*2)*2
⑥ $ : $갯수 만큼 자릿수 넣기
ul>li.item$*5
- $를 따로 쓰면 $를 입력한 부분별로 숫자가 입력된다.
ul>li.item$*5^ul>li.sub$*3
- 숫자를 역순으로 쓰고 싶다면 $@- 를 사용하면 된다.
ul>li.item$@-*3
- 시작 숫자를 지정하고 싶다면 $@3*3로 작성하면 된다.
ul>li.item$@3*3
⑦ # : 아이디 넣기 (#idname으로 입력하면 자동으로 div태그는 삽입된다.)
#list-item
div#list-item
⑧ . : 클래스 넣기 (.classname 으로 입력하면 자동으로 div태그는 삽입된다.)
.title
div.title
자주 사용할 것 같은것만 익혀보았다. HTML 이외 CSS에서도 다양한 단축키를 사용하여 작성할 수 있다. 아래 참고 사이트에서 확인하면 다양한 방법을 확인할 수 있다. 다 외울 수는 없겠지만 그래도 자주 사용하는 단축키는 알아두면 좋을 것 같다. 그럼 이만!!
▼ 참고사이트
https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
